eSpecial Blogger Template

DemoDownload
Template features : Wordpress Look, 2 Columns, 3 Columns Footer, Left Sidebar, Portfolio, Business, Featured Content Slider, Fixed Width, Dark Background, Top Navigation Menu, Page Navigation Widget.
Free download blogspot template Html5 CSS3
Designer : temashdesignlab
License : Creative Commons Attribution 3.0
Basic Instructions : How to install a Blogger Template
Configure Post Date:
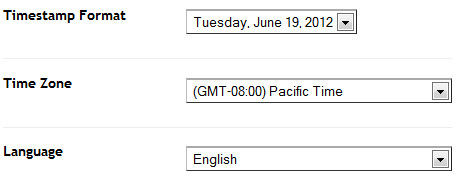
Log in to Blogger Dashboard --> Settings --> Format. Make sure the Timestamp Format and Language are all changed to the following:
If you don't do this, it will display "UNDEFINED".
Configure Featured Content Slider:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<ul class='lof1-main-wapper'> <li><a href='#'><img src='/image.jpg'/></a> <div class='lof1-main-item-desc'> <div class='lof1-main-item-title'> <h2><a href='#'>Professional Business & Portfolio Theme</a></h2></div> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> </div> </li> .......... <ul class='lof1-navigator'> <li><img src='/thumb.jpg'/> </li> ..........
- "#" with your featured post URL.
- "image.jpg" with your slider image.
- "thumb.jpg" with your thumbnail image.
Configure Dropdown Menu:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<ul class='s-menu' id='menu-main-navigation'> <li><a href='#'>Home</a> <ul class='sub-menu'> <li><a href='#'>Home page layout 2</a></li> </ul> </li> <li><a href='#'>Sliders</a> ..........
Configure Page Navigation Widget:
search for:var posts=4, // Number of posts in each page num=2, // Number of buttons will display
Subscribe to:
Post Comments
(
Atom
)






No comments :
Post a Comment